Frontend 개발자 - hyo.loui
helprogrammers 프로젝트 - useRef(리액트 훅) 본문
❤️🔥TIL : Today I Learned
🤢 문제 내용 :
게시글 작성, 수정 중
유효성검사를 통과하지 못했을 때 (작성자, 비밀번호 미입력 등)
해당하는 input 박스를 auto focus 하는 기능 추가 과정중
document 가져오기
🔨 시도한 방법
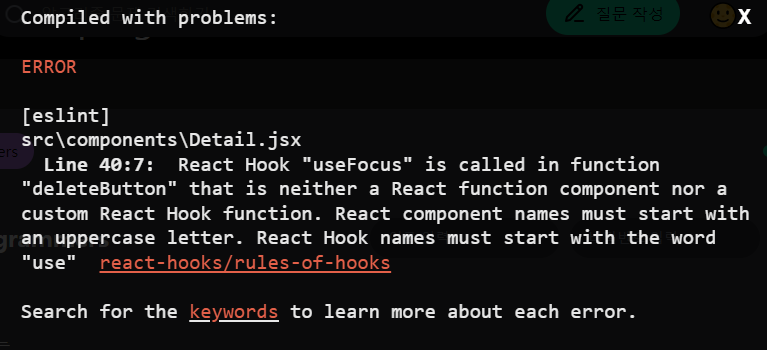
1. useFocus라는 Custom hook 생성 후, dom요소 직접 조작
문제점 - React 에서 document를 직접 조작하는 것은 추후 원인이 불분명한 오류를 유발할 수 있다!

위 오류를 해결하면서 알게된 점은, custom hook 을 일반 컴포넌트와 같은 개념으로 props 를 넘겨줘야 된다고 생각해서 {props} 와 같은 방식으로 넘겨줬다..
하지만 내가 사용하려고 하는 custom hook 은
jsx 문법을 반환하는 component가 아닌 함수를 작성했기 때문에
인자와 파라미터를 일반 함수처럼 넘겨줘야 했다

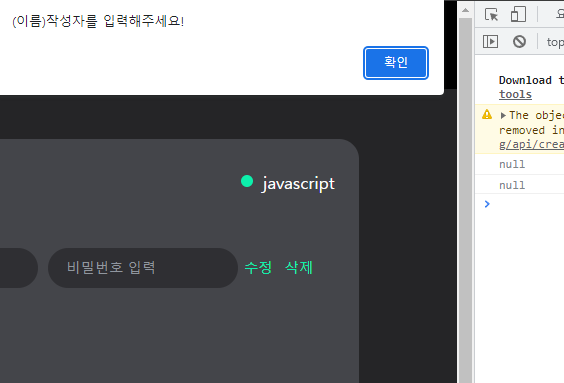
useFocus에서 발생한 에러를 해결하고 document.querySelector로 돔 요소 가져왔으나 null이 출력되어
공부한 결과 리액트에서 직접적인 Dom 요소조작은 추후 겉잡을수 없는 에러 투성이가 된다고 한다

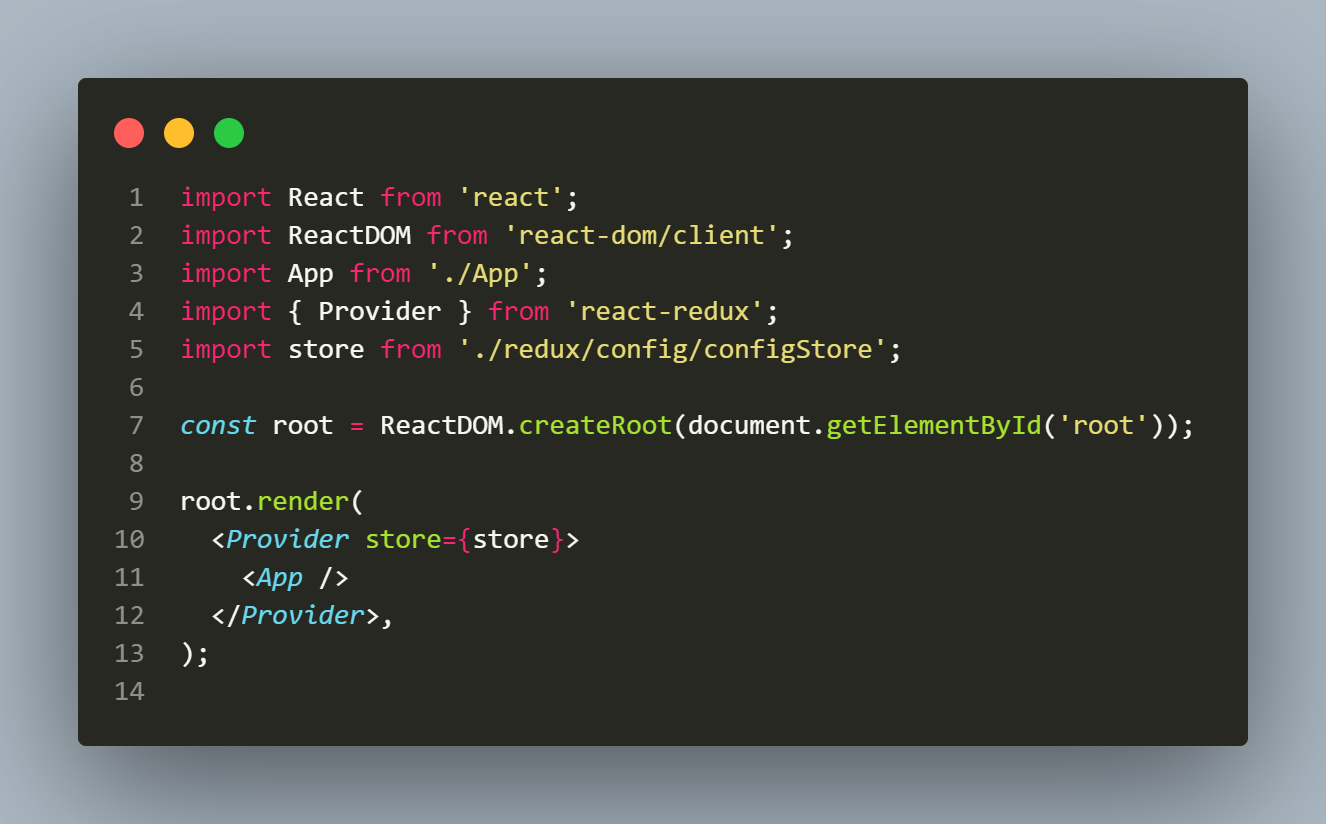
7번째 줄에 보이는 것 처럼
최상위 js 파일인 index.js에서 직접적으로 dom 요소를 조작하고
우리는 가상환경의 dom을 만들고있으니 말이다!
2. custom hook에서 useRef() hook 사용하기
useRef 라는 훅을 통해 html에서 사용하는 id, class 처럼 직접 요소를 가져와
동작할 수 있다는 것을 알게되어
customhook인 useFocus.jsx를 구성하려고 했으나,
지금까지 input창을 수정할 때 사용한 useState처럼
onChage >> 함수생성 >> setState(event.target.value) >> input value={state}
복잡하게 생각하지 않아도 되었다!
왜냐면 useRef를 사용하는 시점에는 onChanege가 이루어지는 것도 아니고,
state를 업데이트 할 필요도 없기 때문이다
그래서 컴포넌트에서 직접 useRef() 훅을 사용하기로 한다.
🎈 문제 해결 방법 : 솔루션
3. component에서 직접 useRef() hook 사용하기
import React, { useRef } from 'react';우선 useRef() 훅은 react 훅이기 때문에
import를 한다.
const focusWriter = useRef();useRef() 를 사용하여 Ref 객체를 만들고,
<input
type="text"
placeholder="이름 입력"
ref={focusWriter} // <<<<<<<<<<<<
onChange={onChangeWriter}
></input>이 객체를 하고 싶은 DOM 에 ref 값으로 설정해준다.
if (writer.replace(/ /g, '') === '') {
alert('이름을 입력해주세요!');
focusWriter.current.focus(); // <<<<<<<<<<<<
return;
}Ref 객체의 .current 값은 우리가 원하는 DOM 을 가져올 수 있다.
focus() DOM API 를 호출했다.
✨ 알게 된 것
jsx를 return하지 않는 함수형 컴포넌트를 만들 때에는
props를 구조분해 할당했던 것과 달리 일반 함수처럼 파라미터를 주고받을 수 있다.
리액트에서 직접적인 dom 조작은 권장하지 않는다.
querySelector, getElementBy ~ 등 등
그래서 나는 useRef라는 리액트 훅을 공부하게 되었다
Ref 객체의 .current 값은 우리가 원하는 DOM 을 가져올 수 있다
'React.js' 카테고리의 다른 글
| 리액트 - useRef (0) | 2023.04.04 |
|---|---|
| 원티드 프리온보딩 프론트엔드 챌린지 4월 사전과제 (0) | 2023.03.29 |
| 리액트 - useState 남발 금지 (0) | 2022.12.24 |
| 리액트 - 로컬에서 JSON-server 구축하기 (1) | 2022.12.21 |
| 리액트 - axios (서버통신 라이브러리) 개념과 설치 명령어 (0) | 2022.12.20 |




