| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로젝트
- Firebase
- wil
- 내일배움캠프
- API
- PROJECT
- 부트캠프
- 리액트
- 코딩
- JavaScript
- 타스
- trainning
- 개발자
- 프론트엔드
- NEXT
- react
- type
- JS
- 함수
- 에러
- 온라인
- K-Digital
- 자바스크립트
- 내일배움
- native
- 변수
- 타입
- rn
- Redux
- 알고리즘
- Today
- Total
Frontend 개발자 - hyo.loui
리액트 - 로컬에서 JSON-server 구축하기 본문
❤️🔥TIL : Today I Learned
JSON-server
아주 간단한 DB와 API 서버를 생성해주는 패키지 이다.
우리가 json-server를 사용하는 이유는 backend(이하 BE)에서
실제 DB와 API Server가 구축될 때까지
Frontend(이하 FE) 개발에 임시적으로 사용할 mock data를 생성하기 위함이다.
json-server 를 통해서 FE에서는 BE가 하고있는 작업을 기다리지 않고,
FE의 로직과 화면을 구현 할 수 있어 효율적으로 협업이 가능하다.
- json-server 설치하기
CRA로 프로젝트를 새로 생성하고, yarn 또는 npm을 이용해서 설치 합니다. 예시에서는 기존에 사용하던 yarn을 사용해서 설치하겠습니다.
npm install json-servernpm 명령어
yarn add json-serveryarn 명령어
- json-server 실행하기
json-sever가 간단한 패키지이긴 하지만, 말그대로 서버이다.
그래서 리액트와는 별개로 따로 실행을 해줘야 한다.
다시말해 리액트도 start 하고, json-server도 start 해야 한다.
그래야 리액트와 json-server가 서로 통신할 수 있다
아래 명령어를 통해 json-server를 실행한다
명령어의 대략적인 뜻은 db.json 이라는 것을 db로 삼고,
3001포트에서 서버를 시작하겠다는 뜻.
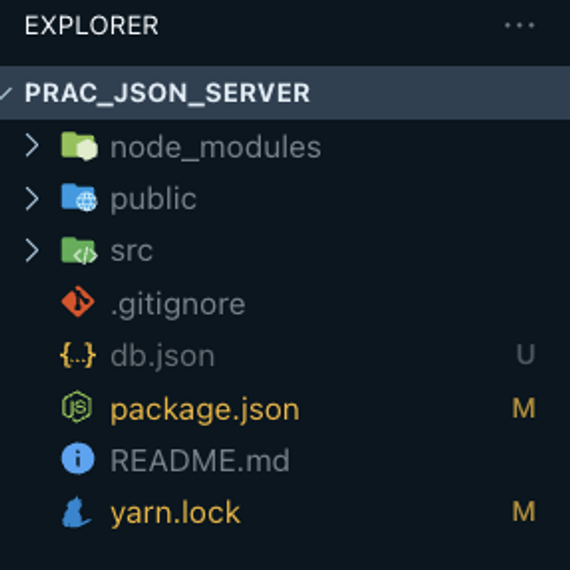
yarn json-server --watch db.json --port 3001이렇게 명령어를 입력하면, 아래 이미지처럼 db.json이 자동으로 생성된다.
이 json 파일을 db로 사용하는 것이다!

- db.json 수정하기
db.json이 생성되면서 기본값을 넣어주었는데, 난 Todo list를 만들 것이니 todos 라고 이름을 지었다.
그리고 데이터 형태는 배열이다. todo 1개를 테스트용으로 만들어주었다.
{
"todos": [
{
"id": 1,
"title": "json-server",
"content": "json-server를 배워봅시다."
}
]
}
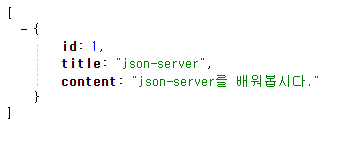
- 브라우저에서 db 확인하기
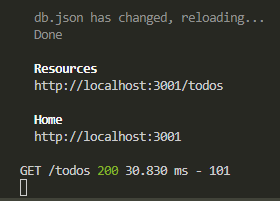
그리고 우리가 만든 API 서버가 잘 작동하고 있는지 확인 하자.
브라우저에서 http://localhost:3001/todos 로 url 을 입력하면

터미널에는 위처럼 새로운 상태를 출력한다
누군가 GET 요청을 했고 30.830 ms 이 소요됬음을 확인 할 수 있다.

브라우저에서는 db의 상태를 확인 할 수 있다!
이렇게 우리가 임시로 db를 활용하여 FE에서도
서버가 구축되기 전부터 개발을 진행할 수 있고,
BE에서 db서버가 완성이 되면 그것과 연결하여 실제 서비스를 구현할 수 있다
하지만, 우리는 로컬환경에서
json-server를 실행시킨 것 뿐이고
배포하지 않았다
다음 포스팅에서는 localhost 가 아닌 외부에서도 접근할 수 있도록 간단하게
배포하도록 할 것 이다
최종 정리
- json-server를 통해 임시 API를 구축하고, 서버의 DATA를 mocking 할 수 있다
- 이것을 통해 선제적으로 FE개발을 진행할 수 있다
- heroku를 이용해서 json-server를 배포할 수 있다
'React.js' 카테고리의 다른 글
| helprogrammers 프로젝트 - useRef(리액트 훅) (0) | 2022.12.27 |
|---|---|
| 리액트 - useState 남발 금지 (0) | 2022.12.24 |
| 리액트 - axios (서버통신 라이브러리) 개념과 설치 명령어 (0) | 2022.12.20 |
| 리액트 - Redux-Toolkit 개념과 설치 (0) | 2022.12.20 |
| 리액트 - React를 Redux로 전역 상태관리를 해보자 (0) | 2022.12.17 |




