| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 부트캠프
- 내일배움
- API
- 에러
- 함수
- Redux
- 개발자
- 타입
- 리액트
- 프론트엔드
- 알고리즘
- JavaScript
- JS
- 타스
- PROJECT
- trainning
- wil
- react
- K-Digital
- rn
- native
- NEXT
- 코딩
- 프로젝트
- 온라인
- 변수
- 자바스크립트
- type
- 내일배움캠프
- Firebase
- Today
- Total
Frontend 개발자 - hyo.loui
리액트 - useState 남발 금지 본문
❤️🔥TIL : Today I Learned
🤢 문제 내용 :
선발대 과제로 redux 만을 사용하여
흔히 아는 '투두리스트' 앱을 만들고 있던 와중에 생긴 문제였다.
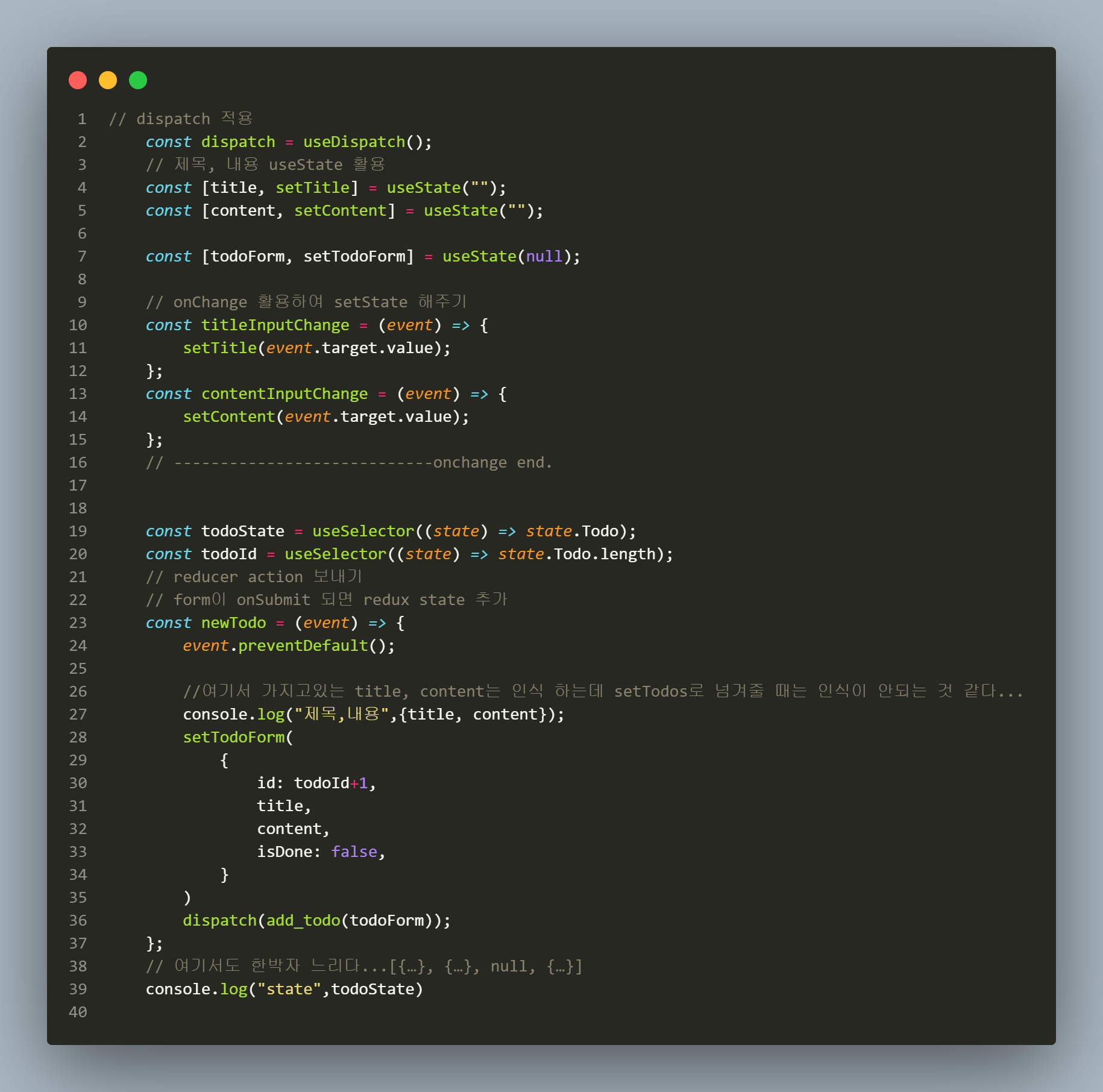
스스로 하드코딩을 연습 겸 해서 코드 작성중
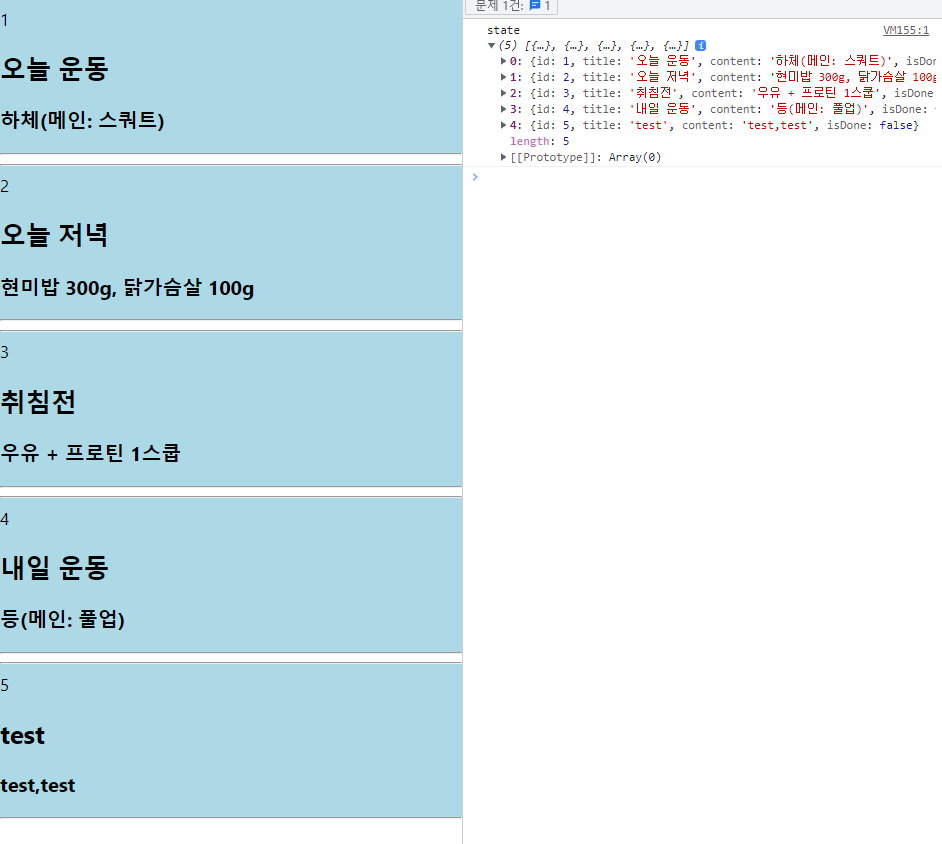
state로 넣은 데이터를
module에 있는 initialState로 업데이트 시켜주려고 했으나,
전달하는 데이터가 한박자 느리고 에러가 발생했다..


(28 line) setTodoForm 으로 업데이트 한 state를
(36 line) 에서 payload 로 넘겼으나

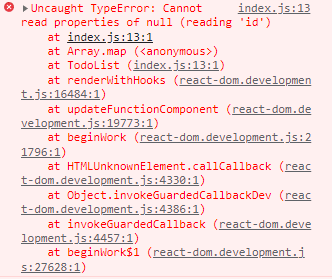
Uncaught TypeError: Cannot
read properties of null (reding 'id')
아직 state가 null 이라고 한다...
에러 메세지가 해석이 가능해서
스스로 여러 시도를 해봤지만
대표적인 2가지만 적어 보겠다
🔨 시도한 방법
1. null >> "" 빈 텍스트로 바꿔보기

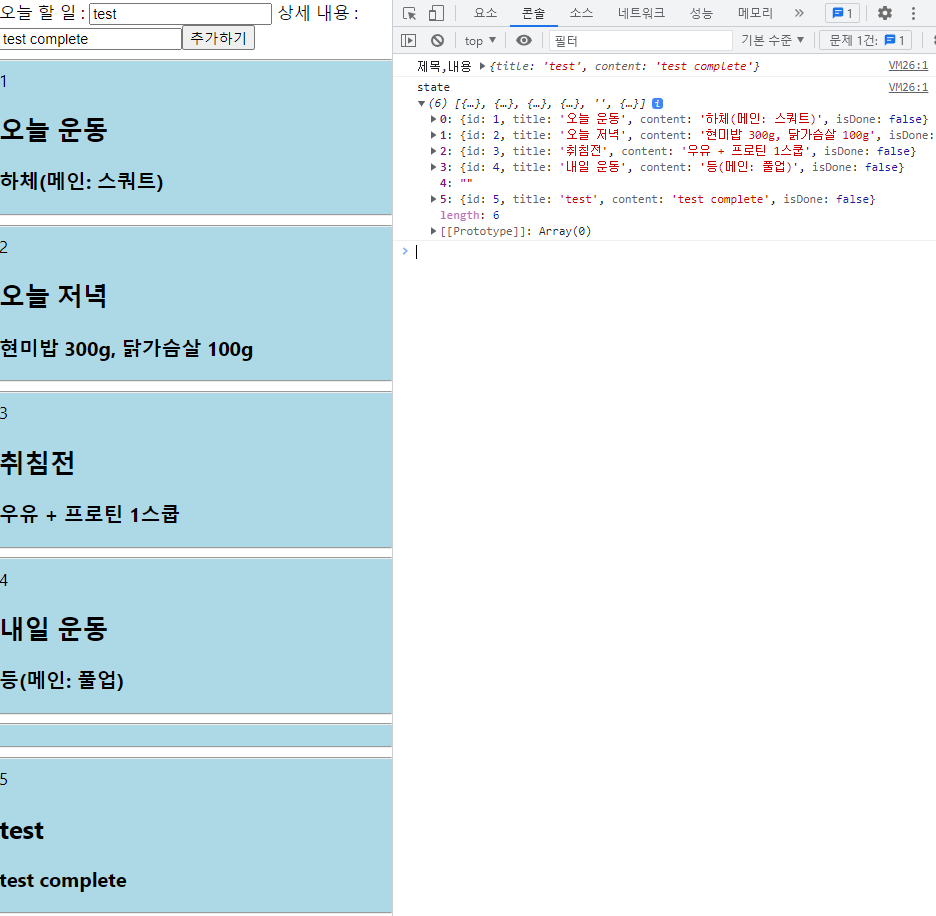
콘솔이 피를 내뿜지는 않고 있지만,
null 을 "" 빈 text 로 바꾸어 줬기 때문에 단순히 에러만 처리 했을 뿐
빈값이 데이터에 업로드 되고 있었다...
여기서 빈 값이 왜 들어갈지 한참을 고민했고
state를 활용하지 말아야 겠다는 생각이 들었다.
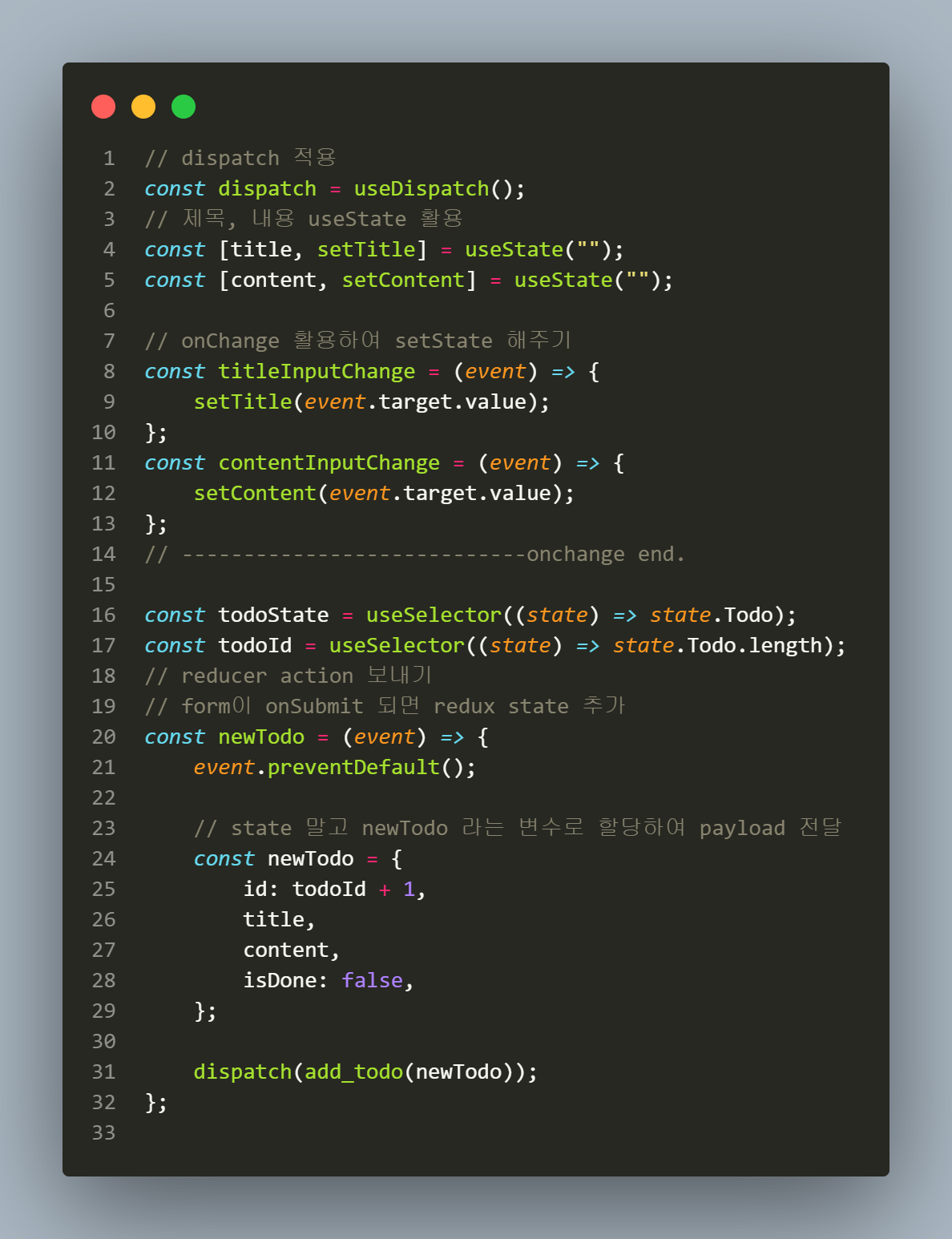
2. state를 사용하지 않고 변수를 이용해 보기

(24 line) 에서 setTodoForm 으로 업데이트를 하고 업데이트 한 todoForm 이라는 state를 가져와 붙여주려고 했으나
newTodo 라는 변수로 변경하고 곧 바로 해결

곧장 데이터가 업로드 되어 한번에 추가가 된다!
🎈 문제 해결 방법 : 2번 솔루션
setTodoForm 으로 업데이트를 하고 업데이트 한 todoForm 이라는 state를 가져와 붙여주려고 했으나 newTodo 라는 변수로 변경하고 곧 바로 해결
✨ 알게된 것
state를 굳이 사용할 필요 없는 곳에 state를 사용하여 로직이 어수선해 졌고, 1회성으로 사용하는 데이터는 바로 변수로 할당하여 payload 로 넘겨주는게 간편하고 확실한 방법 이였다!
'React.js' 카테고리의 다른 글
| 원티드 프리온보딩 프론트엔드 챌린지 4월 사전과제 (0) | 2023.03.29 |
|---|---|
| helprogrammers 프로젝트 - useRef(리액트 훅) (0) | 2022.12.27 |
| 리액트 - 로컬에서 JSON-server 구축하기 (1) | 2022.12.21 |
| 리액트 - axios (서버통신 라이브러리) 개념과 설치 명령어 (0) | 2022.12.20 |
| 리액트 - Redux-Toolkit 개념과 설치 (0) | 2022.12.20 |




