목록Git (5)
Frontend 개발자 - hyo.loui
 Project: Develife - ✨PR(pull request) 사용법(git hub)
Project: Develife - ✨PR(pull request) 사용법(git hub)
🎯목적 : Git hub : Pull request 개념 정리 적용 : Pull request 활용, 팀원들과 코드 리뷰하기 1. PR은? 프로젝트의 Contribute로 등록되지 않는다면 Fork 하여 repository를 복사해 나의 깃허브 repo로 가져오는 방법이 있지만. 해당 포스팅 내용에서는 팀원으로써 같이 프로젝트에 참여 한다고 가정한다. 우리는 contributor 가 되어 프로젝트를 클론하여 작업한 후 주된 기능이 모여있는 dev 나 develop 브랜치로 '내 작업 내용을 반영해 주세요' 하고 요청하는 것 이다. 이렇게 요청하는 것이 Pull Request 를 보낸다, 날린다고 한다 PR을 통해 코드 충돌을 최소화하고, push 권한이 없는 오픈소스 프로젝트에 기여할 때 많이 사용하며,..
 Project : MZL - 배포 및 최종 Pull Request
Project : MZL - 배포 및 최종 Pull Request
🎯목적 : - expo project 초기 셋업 리뷰 - 브랜치 history 리뷰 - eas update: 배포 과정 - pull request와 컨벤션을 제대로 활용한 협업 경험 🤢 오류 해결 : 좋아요 부분 UI가 다크모드 미적용으로 디버깅 - hotfix branch 활용 1. 프로젝트 초기셋업 프로젝트 시작 전 초기셋업을 내가 진행하게 되어 npx create-expo-app RN-turkey-project 명령어로 Expo 프로젝트를 셋업하여 깃허브 repository에 push 하였다 여기서 혼자 하는 프로젝트라면 eas update를 하여 깃허브와 expo 프로젝트를 연동시킨 후 작업을 하도록 하였겠지만 eas update를 미리 한다면 app.json 파일에 고유 id 가 작성되어 exp..
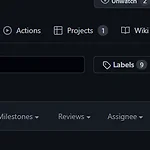
❤️🔥TIL : Today I Learned Issues 이슈는 쉽게 누가 이 작업을 할 것인지 정하는 것 해결을 위한 작업 단위 issue 는 내가 할 작업, 기능 추가, 버그 리포트 등 여러 방식으로 사용할 수 있습니다. 협업을 하기 위해 issue 를 만들어 누가 작업할지 정하고, 브랜치를 만들어 작업할 공간을 나눕니다. 프로젝트에서 각자 개발 담당의 역할을 정하거나 문제가 발생했을 경우 github 에서 issue 를 활용하여 게시글처럼 활용이 가능합니다 참여자를 할당하고 태그를 삽입하여 어떠한 문제(상황)인지 간편하게 표시하며 댓글(코멘트)을 남길 수 있습니다! 잘 활용한다면 정말 멋진 프로젝트가 될거에요~ Git 은 프로젝트 버전 관리, 작업 단위 나누기, 협업 등 유용하게 사용되는 하나의 ..
 Git - 버전관리, commit, pull, push
Git - 버전관리, commit, pull, push
❤️🔥TIL : Today I Learned 버전관리 Git 은 파일(프로젝트)의 변경사항을 지켜보는 프로그램이다! Git 을 설치 했다면 터미널, sourcetree, vscode 터미널 에서 git init 이라는 명령어로 .git 폴더를 생성한다 Git 은 왜 사용하나요? 우리가 학교, 직장 등 문서작업을 할 경우에 작업내용을 수정, 삭제, 삽입 하는 등 변동사항이 생기면 어떻게 관리를 하나요? 작업물을 완성 한 후, 최종 > 진짜최종 > 리얼최종 > 마지막 > 발표전 이렇게 계속 수정사항 때문에 다른이름으로 저장하여 불필요한 파일을 계속 생성했던 경험이 있습니다 Git 은 이러한 작업내용을 아주 똑똑한 방법으로 관리 해주는 프로그램 입니다 바로 commit 이라는 개념을 통해 파일안의 변동사항만..
 (React) WIL - 2주차 회고
(React) WIL - 2주차 회고
❤️🔥WIL: Weekly I Learned 이번주 한 일 티스토리 블로그(기술 블로그) 개설 = 매일 TIL 일지 JavaScript 문법 기초 KDT 실무형 프론트엔드 엔지니어 = 강의 완주 파이썬 문법 기초 KDT 실무형 프론트엔드 엔지니어 양성과정 = 강의 완주 자료구조, 알고리즘 KDT 실무형 프론트엔드 엔지니어 = 청취중 깃허브 repository 생성 + 초대 react A반 10조(부드라미조) 조장으로써 한일 study review 2주차는 본격적인 강의 커리큘럼이 시작되었다 자바스크립트는 다른 강의들로 선학습을 해놓은 터라 수월하게 강의를 들을 수 있었다. 파이썬은 너무 생소해서 무의식적으로 어렵겠다 라는 생각을 갖고 공부를 시작했지만, 그래도 자바스크립트로 어느정도 프로그래밍 문법에 ..
