Frontend 개발자 - hyo.loui
리액트 네이티브 - Movies app : Native Stack & Bottom tabs 적용하여 UI 만들기 본문
리액트 네이티브 - Movies app : Native Stack & Bottom tabs 적용하여 UI 만들기
hyo.loui 2023. 1. 4. 16:58🎯목적 :
1. React-navigation 적용 UI 만들기
- Native-Stack
- Bottom-tabs
2. StyleSheet.absoluteFill
3. Swiper 적용
🤢 오류 해결 :
- UI 부분이라 오류가 딱히 없었다고 한다..
1. User Interface 만들기 / horizontal : 사이드(가로) 스크롤
우선 UI는 빠르게 작업을 해 두고,
리팩토링을 하고 나서 스타일을 적용하겠다!
Emotion – @emotion/native
Style and render React Native components using emotion This package also depends on react, react-native and prop-types so make sure you've them installed. Use @emotion/react for theming support.
emotion.sh
위 라이브러리를 통해 styled.component 스타일을 적용할 예정이라 미리 install을 했다
web에서는 가로 스크롤을 상당히 어렵게 만들었던 기억이 있었는데..

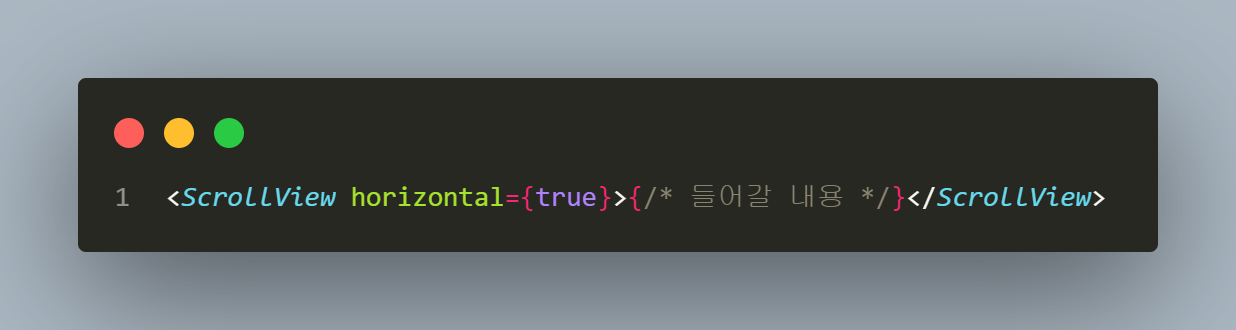
RN에서는 아주 심플하게 <ScrollView/> 태그에
horizontal 이라는 속성을 true로 할당하면
영상처럼 사이드 스크롤이 가능하다
세로 스크롤은 RN의 기본값으로
태그마다
- display: flex
- flex-direction : column
위 스타일이 기본값이므로 <ScrollView/> 태그 내에서는 자동적으로 세로로 스크롤이 된다!
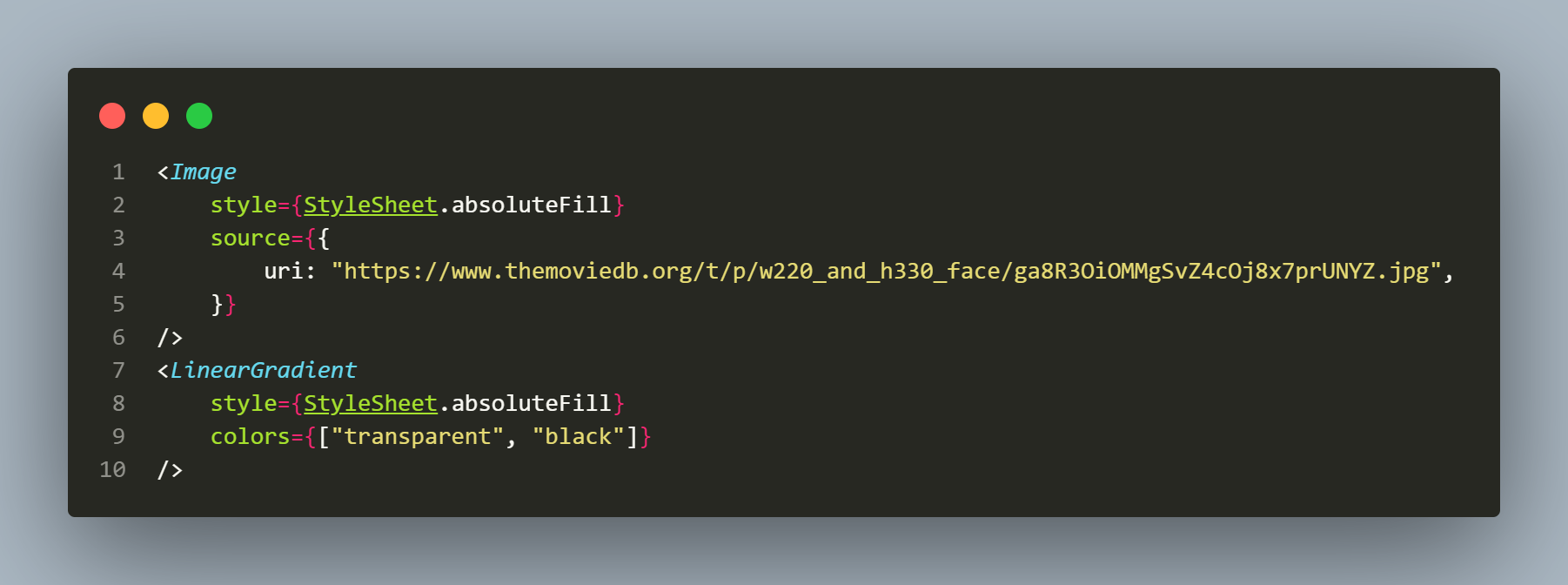
2. StyleSheet.absoluteFill (RN absolute , 엘리먼트 또는 태그 겹치기)


StyleSheet는 RN에 있는 기본 라이브러리 이지만
기존에는 const 변수명 = StyleSheet.create`~css style~`;
이런 식으로 자주 썼지만 StyleSheet에서 제공하는 absoluteFill 이라는 속성을 이용하면
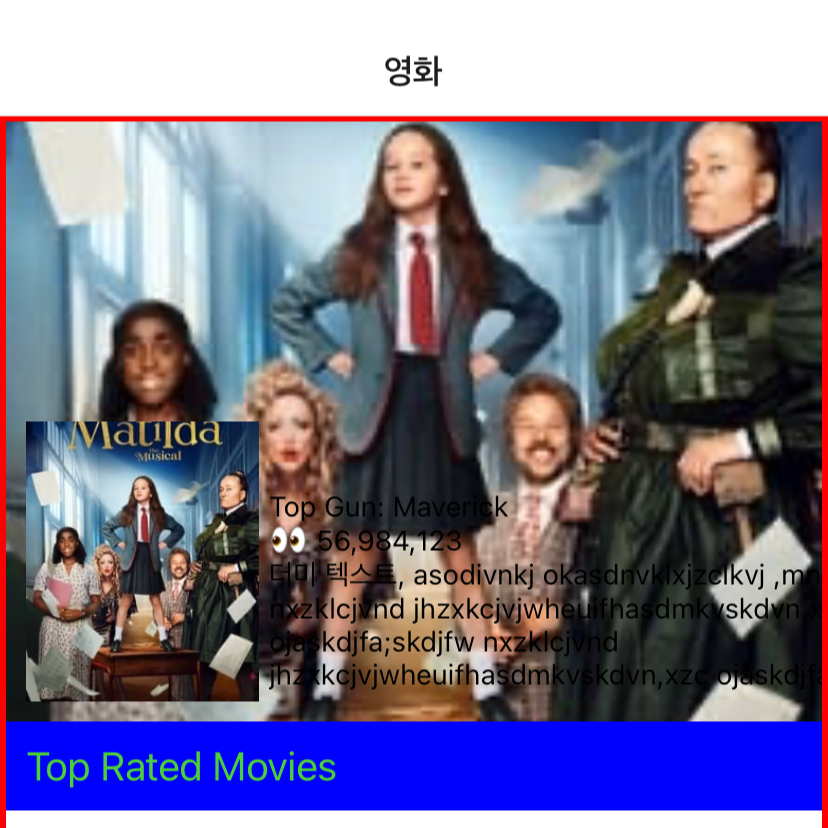
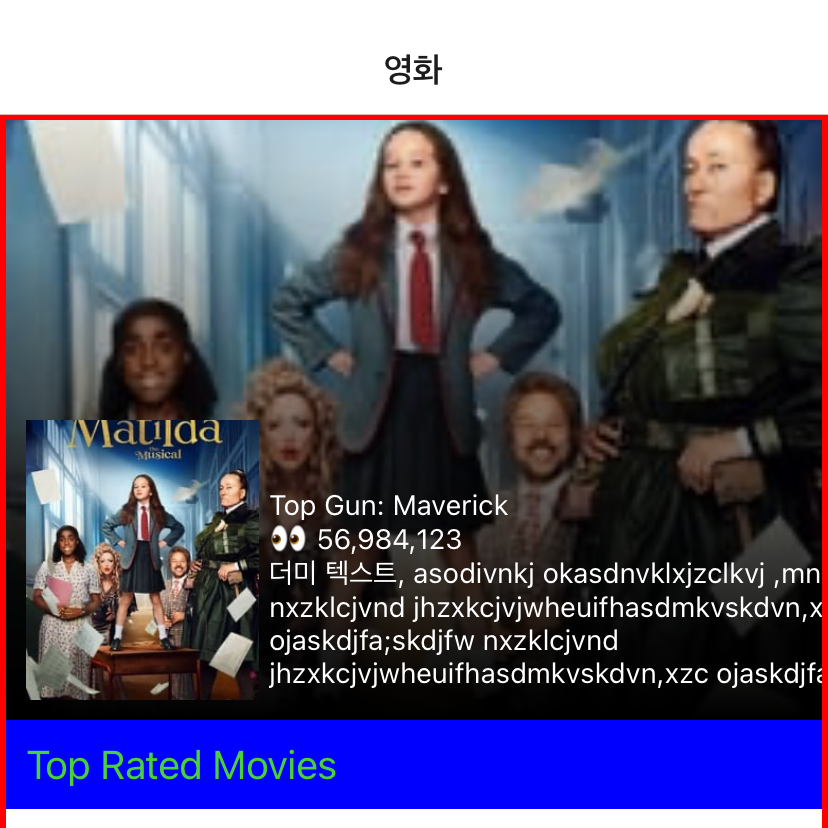
번거롭게 포지션을 하나하나 지정해 주지 않고도 위 화면과 같이 바로 겹치게 적용 할수 있다

위에서는 LinearGradient 라는 라이브러리를 사용하여
그라데이션 효과를 넣고, color: "white" 적용했다
3. Swiper 적용하기
https://github.com/leecade/react-native-swiper.
GitHub - leecade/react-native-swiper: The best Swiper component for React Native.
The best Swiper component for React Native. Contribute to leecade/react-native-swiper development by creating an account on GitHub.
github.com
위 Read.me 를 읽고 라이브러리를 설치했다,
적용은 아주 간단하다
똑같이 Read.me 에 작성되어있는 import 구문을 가져오고,
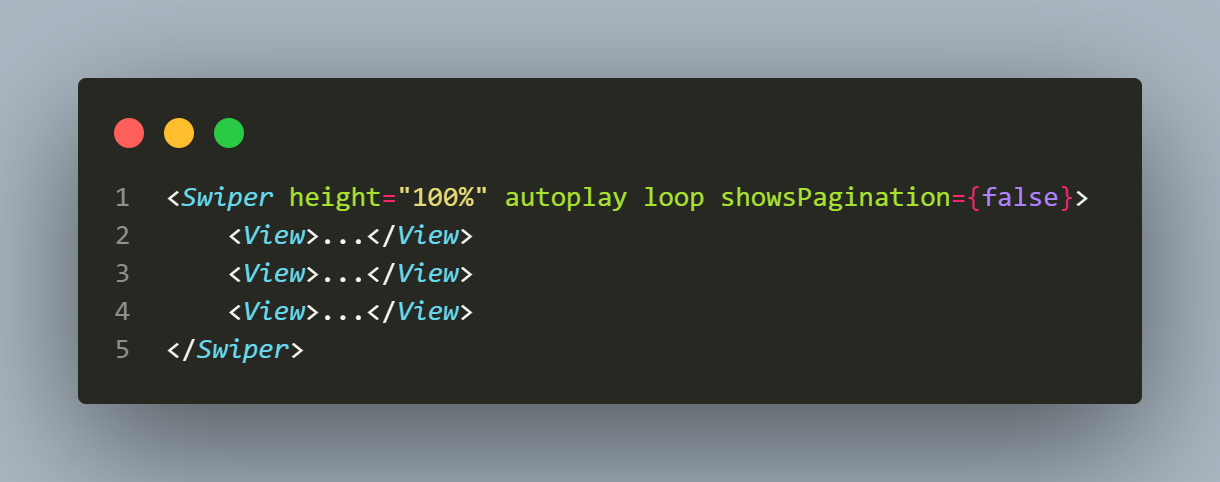
원하는 태그의 상위에 <Swiper> 태그만 씌워주면 된다

autoplay : 자동 슬라이드 효과
loop : 마지막 페이지 >> 첫페이지 ( 무한반복 )
showPagination : 페이지네이션(파란색 페이지버튼)
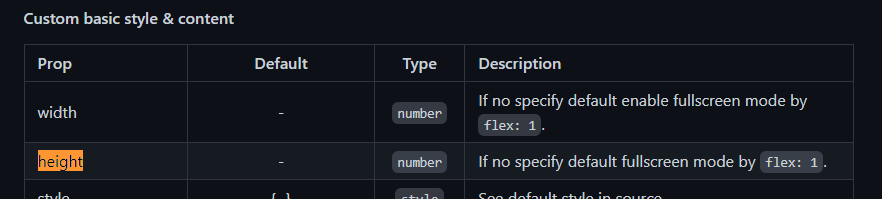
여기서 Swiper에 들어가는 width와 height값이 flex 1 로 들어가게되어서
의도치 않게, 아래로 쭉 전체화면이 되었다...

그래서 Swiper에는 height를 100%로 주고,
자식 태그에 height를 따로 작성해줘야한다!
조금 번거롭지만 이게 기본값이니 react-native-swiper를 사용한다면 어쩔 수 없는 부분이다.
4. 적용 UI
최종 정리
- <ScrollView> 태그에 horizontal={true} 적용 시, 가로(사이드) 스크롤 적용
- StyleSheet에서 제공하는 absoluteFill 이라는 속성으로 간편하게 엘리먼트 겹치기 가능
- Swiper에 들어가는 width와 height값이 flex 1이 기본값 이므로, 따로 사이즈 지정 필요
'React-Navtive' 카테고리의 다른 글
| 리액트 네이티브 - Movies app : React-Query (useQuery) 적용 (2) | 2023.01.09 |
|---|---|
| 리액트 네이티브 - Movies app : Open API 활용 JSON 가져오기 (0) | 2023.01.05 |
| 리액트 네이티브 - 터미널에서 expo 프로젝트 생성하기 (0) | 2023.01.03 |
| 리액트 네이티브 - CRUD: Delete API (deleteDoc( ) 활용하기), CRUD 최종 완성 (0) | 2023.01.03 |
| 리액트 네이티브 - CRUD: Update API (updateDoc( ) 활용하기) (0) | 2023.01.03 |




