Frontend 개발자 - hyo.loui
리액트 네이티브 - Todo-List, setState 제대로 하기(해결) 본문
❤️🔥TIL : Today I Learned
🎯목적 :
state가 업데이트 되어야 정상적으로 리액트가 렌더링을 해주는 것에 대한 복기
🤢 문제 내용 :
리액트 네이티브로 To-Do-List 앱을 만들고 있던 중 생긴 문제였다..
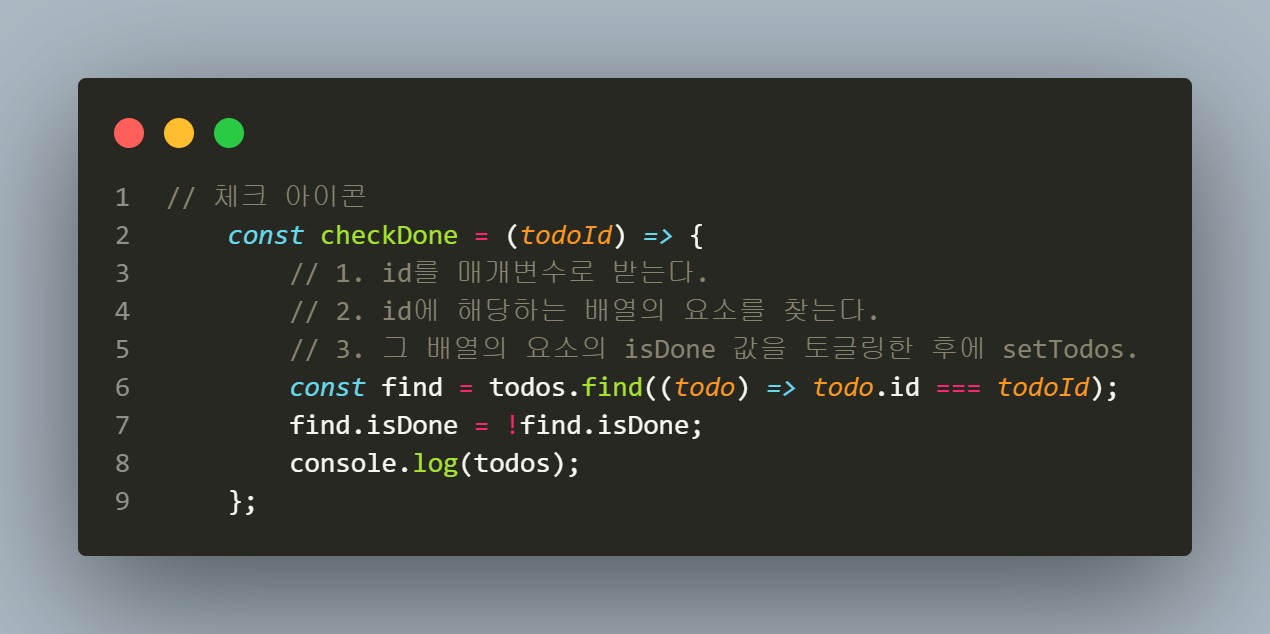
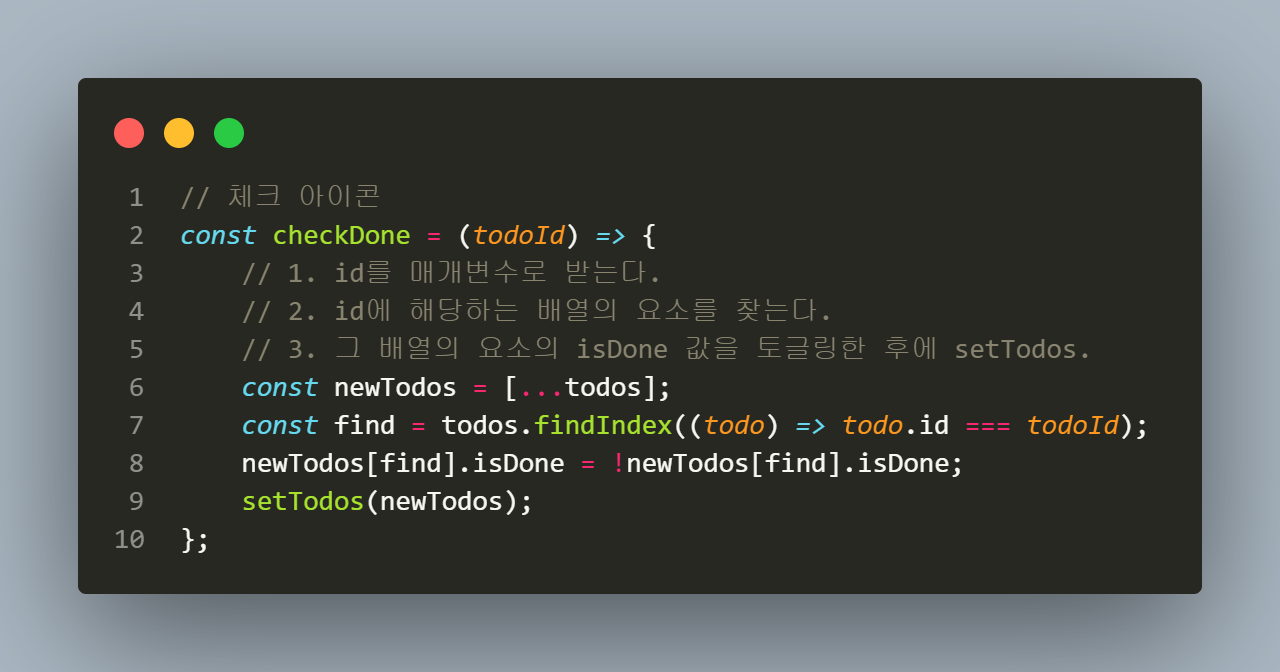
체크 아이콘이 클릭 되었을 때의 실행 함수이다

나름 로우코드를 해보겠다고 작성했다...

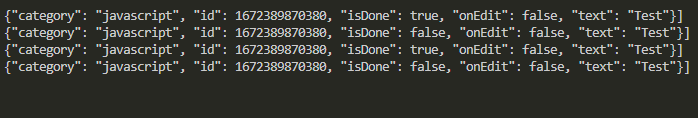
로그에 'isDone' 이 토글되어 잘 찍히길래 문제가 없겠구나 싶었다
그런데 문제는 단순하지 않았다.
setState를 하지 않았기 때문에 렌더링이 일어나지 않아서

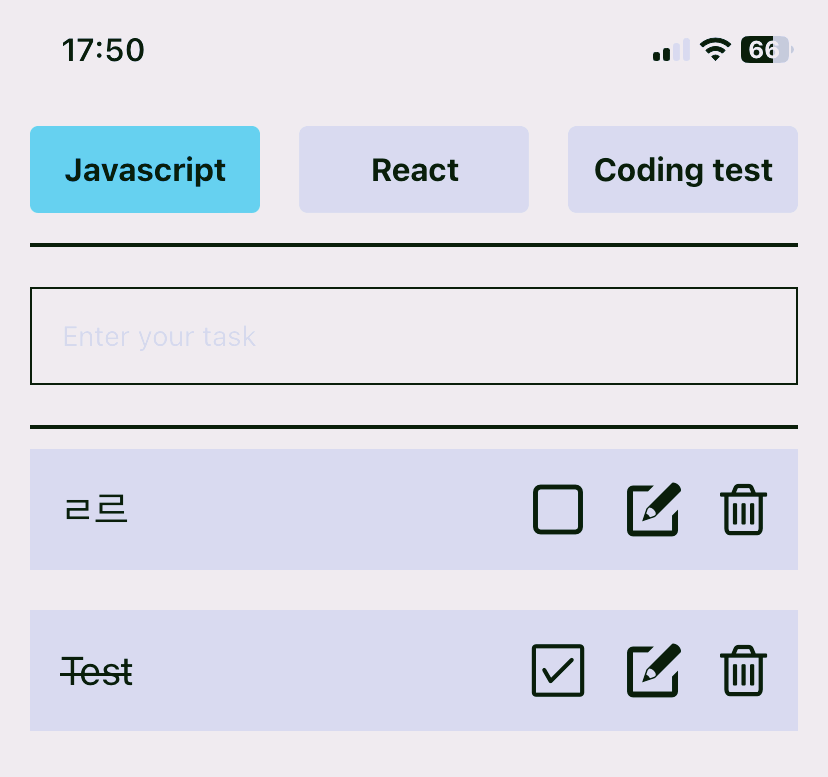
실시간 렌더링이 안되어 다른 컴포넌트로 이동 후 (리액트나, 코딩테스트)
다시 돌아와야 정상적으로 보였다...(새로고침 처럼)

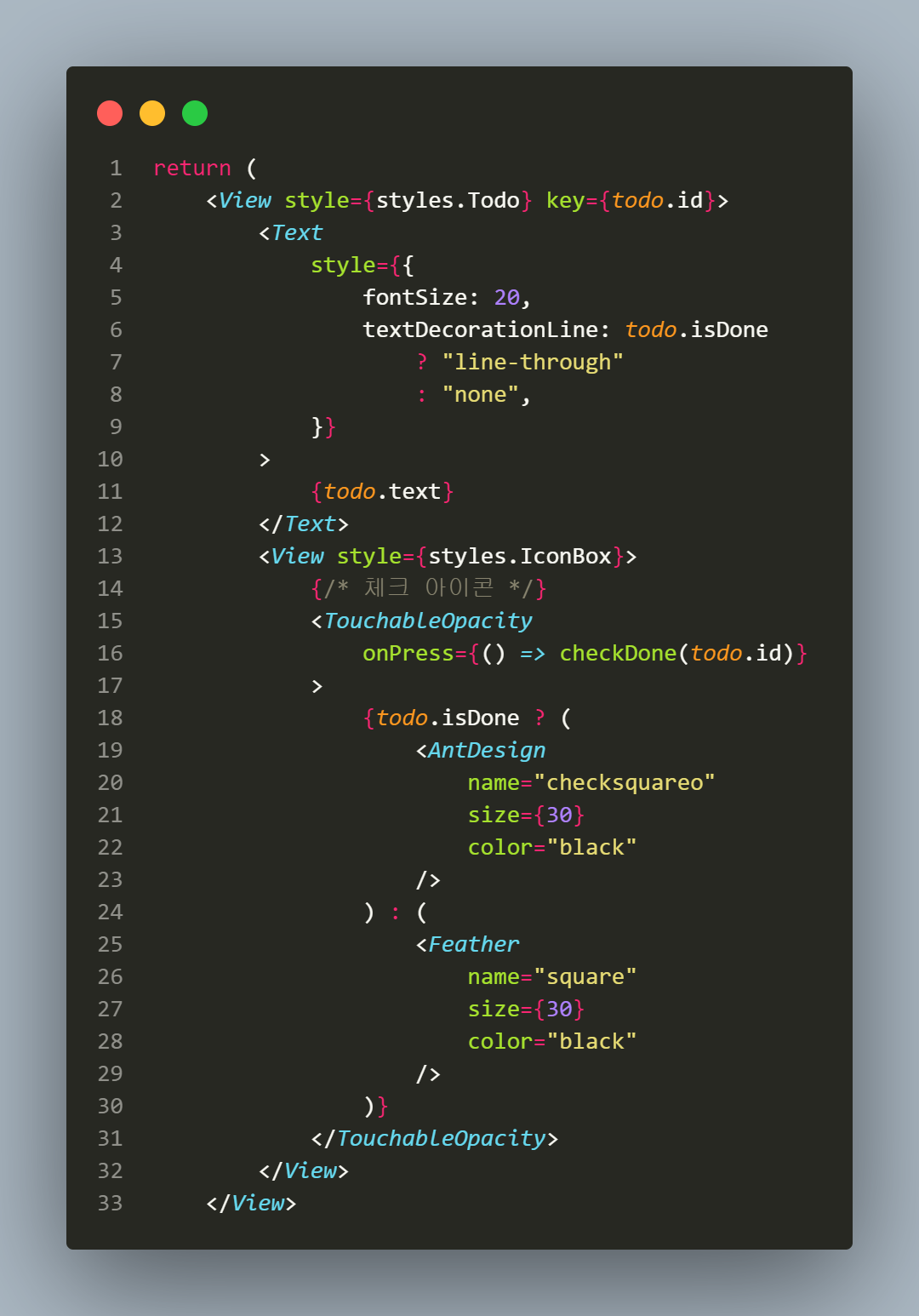
위처럼 isDone 이 true 라면
"line-through"가 되면서 아이콘도 변해야 하는데 바로바로 렌더링 되지 않았다....
🔨 시도한 방법
1. 힙의 값을 직접 바꿔버렸다...

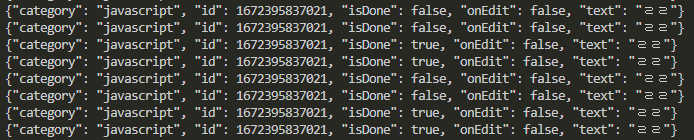
isDone이 두번씩 찍히는 상황...
뭔가 잘못 됨을 깨닳았다

휩이 가지고 있는 값을 바꿔주려고 했고,
콜백 안에서 한번 더 map으로 콜백을 요청하고 있는 상황이니
의도와 다르게 이상하게 꼬여버렸다
얕은 복사를 활용해 보자
🎈 문제 해결 방법 : 2번 솔루션
근본적인 문제로 돌아가자 지금 현재 상태의 todos 값이 전부 필요했다
그래서 변수로 지금의 todos를 가져온 후
그 안에있는 데이터중의 Index 요소를 찾아 해당 데이터만을 바꿔줘보자

말로 풀어보자!
6 새로운데이터를 얕은복사
7 아이디가 같은 값의 인덱스번호 찾기
8 복사한 데이터 중 해당 인덱스 번호의 isDone 을 토글로 바꿔주기
9 setState 하여 복사한 데이터를 새로 추가!
그렇게 시도한 결과
위 코드로 해결했다
✨ 알게된 것

한번에 한 코드로 해결하려고 하지말고
논리적으로 접근하고 데이터가 어떤구조로 되어있고
어떤 것을 가지고 있는지를 항상 생각하며 코드를 짜야겠다!
'React-Navtive' 카테고리의 다른 글
| 리액트 네이티브 - CRUD: Update API (updateDoc( ) 활용하기) (0) | 2023.01.03 |
|---|---|
| 리액트 네이티브 - CRUD: Read API (useEffect와 onSnapshot 활용하기) (4) | 2023.01.02 |
| 리액트 네이티브 - 'Todo-List' 수정 버튼 클릭 시 이전값이 계속 나오는 오류 (0) | 2023.01.02 |
| 리액트 네이티브 - CRUD: Create API, Firebase 연결하기 (1) | 2023.01.02 |
| 리액트 네이티브 - 새로운 프로젝트 만들기 (expo), 에러 해결 (0) | 2022.12.30 |




