Frontend 개발자 - hyo.loui
Project: 🚩codefolio - 이미지 최적화, 성능 개선 본문
🎯목적 :
이미지 파일 압축 업로드 기능 구현,
최종 성능 개선에 대한 기록
목차
- 문제점 발견
- 두번째 솔루션 (이미지 압축 라이브러리 적용)
- 파일 사이즈 비교
- 얻어진 결과 (Chrome LightHouse 점수)
1. 문제점 발견
게시글이 post가 되어 detail 페이지에서
사용자가 작성한 글이 보여지게 된다
codefolio 프로젝트 특성상 다량의 이미지가 들어가게 됨에 따라
editor의 번들 사이즈도 적지 않은데, 거기에 더 사이즈가 큰 이미지가 여러개
보여지게 되면서 detail 페이지의 로딩속도가 이미지의 사이즈와 수량에 따라
비례하게 증가했다.
기존의 static한 이미지는 프론트에서 next image를 사용하여
이미지 최적화를 하면서 빠르게 로딩 되었지만
뷰어에서 보여주는 이미지는 개별적으로 최적화 할 수 없었다.
또한 supabase를 사용하고 있는 우리 프로젝트는 서버비용이 늘어남에 따라
서비스 제한이 생길 수 있다는 우려가 있었고,
기존에 프로젝트를 진행하면서
firebase에서 겪은 바와 같이 (일일 할당 용량 초과 시 서버 다운..)
서버 비용을 무시할 수 없었다.
그렇게 여러 솔루션을 찾던 도중 3가지 방안을 찾았다.
- 이미지 크기 조정 = 유저의 수고가 필요
- 이미지 압축 = 개발 필요
- 레이지 로딩 = 뷰어 내부에서의 적용은 제한
위 셋중 서버 비용을 줄이는데 관심사를 둔 솔루션은
이미지 사이즈를 압축하는 방법이였고 그렇게 압축 라이브러리를 찾았다,
v1.0.0 버전이 deploy 된 상황에서
서버가 다운된다면 정말 최악이다..
지체 할 이유가 없었고
바로 팀원들과 현 상황을 공유하고 빠르게 적용해보겠다는 뜻을 공유했다.
2. 두번째 솔루션 (이미지 압축 라이브러리 적용)
https://www.npmjs.com/package/browser-image-compression
browser-image-compression
Compress images in the browser. Latest version: 2.0.2, last published: 17 days ago. Start using browser-image-compression in your project by running `npm i browser-image-compression`. There are 110 other projects in the npm registry using browser-image-com
www.npmjs.com

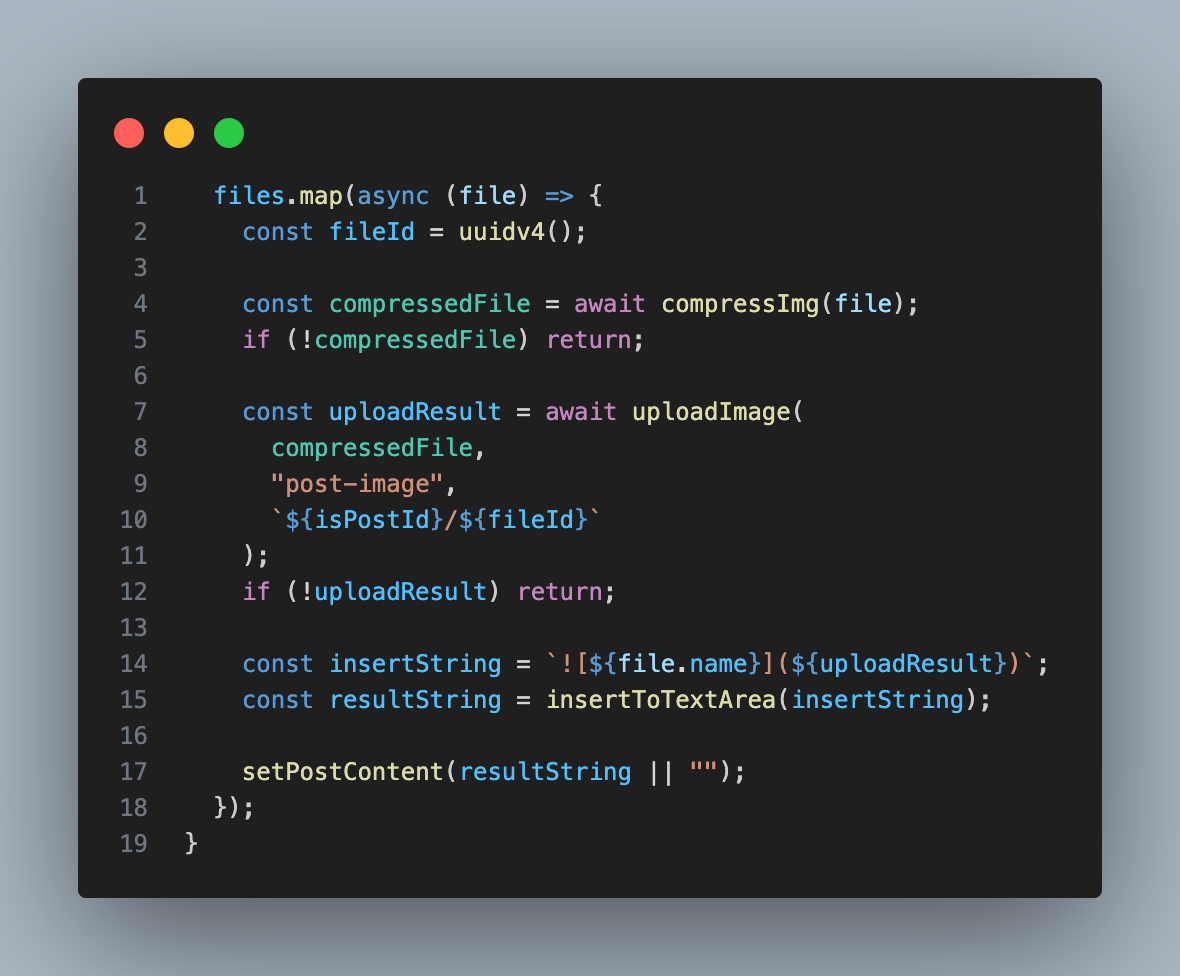
common 폴더에 만들어두고 다른 팀원들도 사용할 수 있게 만들어 두었다.

4,5 번째 줄에 적용한 모습이다.
쉽게 적용할 수 있었고 다른 이미지 업로드 부분에서도 전부 적용했다.
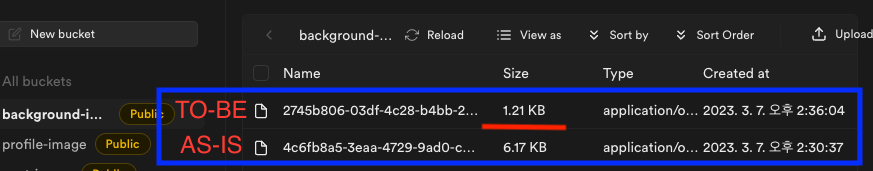
3. 파일 사이즈 비교

- 클라이언트가 전송하는 모든 이미지는 다음과 같이 파일크기를 약 80% 압축하여 서버 부하를 줄일 수 있었다.
- 아래는 압축 적용 전의 사이즈이고, 위가 압축 적용 후 사이즈.
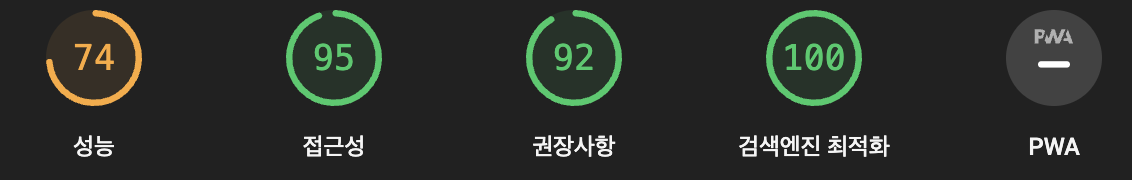
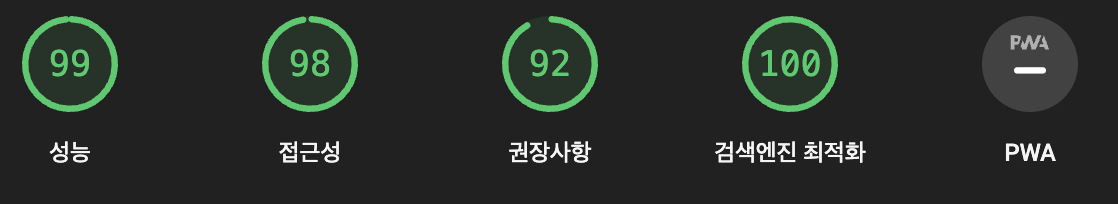
4. 얻어진 결과(Chrome LightHouse 점수)
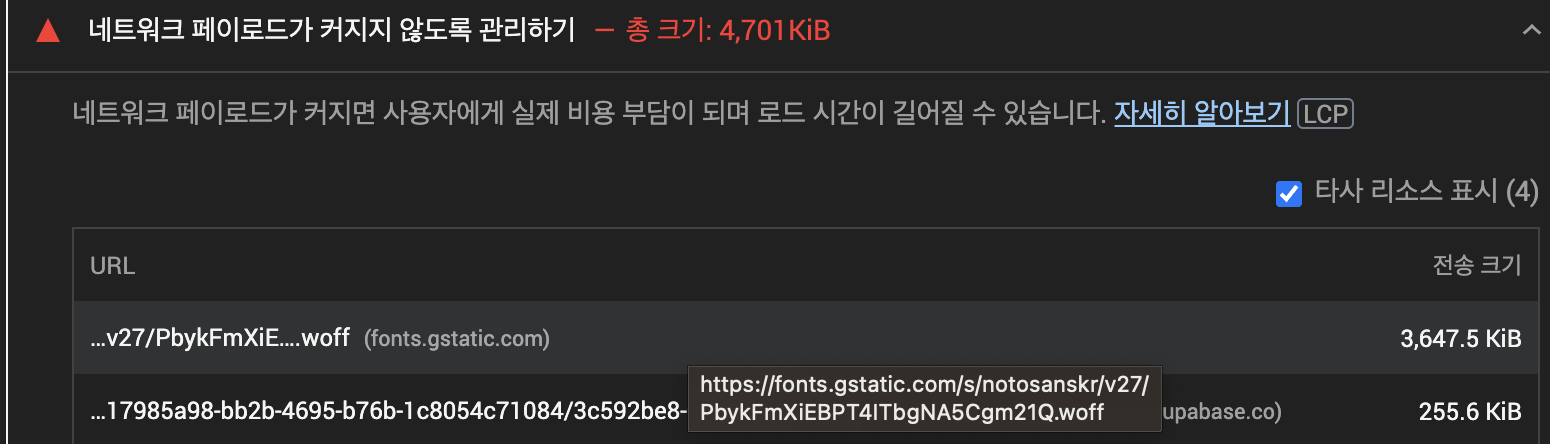
폰트, 이미지 최적화, 에디터 변경을 통한 성능 개선
Chrome LightHouse 점수 측정 후 개선점을 발견하였다.



이를 통해 Chrome LightHouse 성능점수를 기존 74점에서 99점으로 개선할 수 있었습니다.
최종 정리
- 이미지 최적화를 위한 여러 솔루션을 찾던 도중 3가지 방안을 찾았다.
- 그중 우리에게 필요한 서버비용을 줄일 수 있는 솔루션인 browser-image-compression 라이브러리 적용.
- 사용자가 업로드하는 이미지 크기를 약 80% 압축하여 서버 부하를 줄일 수 있었다.
- 폰트 최적화, 이미지 최적화, 에디터 변경을 통해 LightHouse 점수를 99점으로 개선했다.
'Project' 카테고리의 다른 글
| Project: 🚩codefolio - 텍스트 에디터 변경 (0) | 2023.03.23 |
|---|---|
| 🚩 Project codefolio: MVP 중간발표 (0) | 2023.02.25 |
| Project: 🚩codefolio - toast ui Editor(codeSyntaxHighlightPlugin) 적용 중 에러 노트 (0) | 2023.02.22 |
| Project: 🚩codefolio - recoil, supabase Auth (0) | 2023.02.16 |
| Project: 🚩codefolio - Toast UI Editor 사진 업로드 (0) | 2023.02.16 |



