Frontend 개발자 - hyo.loui
프로그래머스 - 최댓값 만들기 (2) 본문
🎯목적 :
Javascript로 Algorithm 문제풀이 한 과정을 기록합니다.
나만의 해결방법을 공유합니다.
문제
정수 배열 numbers가 매개변수로 주어집니다.
numbers의 원소 중 두 개를 곱해 만들 수 있는 최댓값을 return하도록 solution 함수를 완성해주세요.

풀이

결과

맙소사...
음수의 경우를 생각해서 내림차순으로 정렬을 했는데
음수의 곱이 더 큰 경우를 생각하지 못했다.
1번 문제에서는 [4, 2, 1, -3, -5] 순서로 정렬됨.
해결 방법

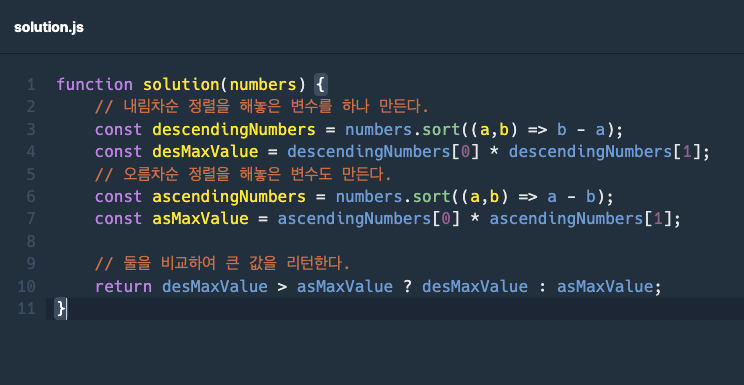
내림차순으로 양수의 최댓값을 구하고
오름차순으로 음수의 최댓값을 구했다
이로써 둘의 값을 삼항연산자로 비교하여 큰 값을 리턴한다.
다른 풀이를 참고하려고 했지만 대부분 이중for문을 사용했다..
나는 최대한 시간복잡도가 증가하지 않는 방법을 고안해서 선언된 값을 비교하여 리턴하는 방법으로 해결 해 보았다.
최종 정리
- sort 함수는 유용하게 쓰인다. 하지만 a,b 인자를 사용해 정렬해야 우리가 원하는 값을 얻을 수 있다.
- 삼항연산자는 가독성을 떨어뜨릴 수 있지만 단순하게 비교대상이 2개라면 사용해도 나쁘지 않은 방법이다.
'Algorithm & Data Structure' 카테고리의 다른 글
| 연결 리스트 || 링크드 리스트 (0) | 2023.04.05 |
|---|---|
| [In javascript] 삽입 정렬, 병합 정렬 (Insertion Sort, Merge Sort) (0) | 2023.04.03 |
| [In javascript] 버블 정렬, 선택 정렬 (Bubble Sort, Selection Sort) (0) | 2023.04.03 |
| 프로그래머스 - 직각삼각형 출력하기 (0) | 2023.03.19 |
| 자료구조, 알고리즘 - (배열)최댓값 찾기 (2) | 2022.11.16 |



