Frontend 개발자 - hyo.loui
타입스크립트 - interface extension(인터페이스 확장) 본문
🎯목적 :
TS Interface extension(인터페이스 확장), 정리 및 복습
1. 인터페이스 확장
타입 별칭과 인터페이스의 차이점은 타입의 확장 가능 여부이다.
인터페이스는 확장이 가능한데 타입 별칭은 확장이 불가능하다.
이 때문에, type 보다는 interface로 선언해서 사용하는 것을 추천한다.
방법은 두가지 이다
1. extends
interface 새로운 인터페이스명 + extends + 붙일 인터페이스명
// interface extenstion
interface Person {
name: string;
age: number;
}
interface Korea extends Person {
birth: "korea";
}
// vv 아래 내용과 동일하다
interface Korean {
name: string;
age: number;
birth: "korea";
}
2. 선언적 확장
interface 인터페이스명을 재선언 하는 것
interface teset {
title: string;
}
interface teset {
ts: number;
}
// 같은 interface 명으로 teset를 다시 만든다면, 자동으로 확장이 된다.
const text: teset = {
title: "header",
ts: 12,
};
console.log("👉👉 text", text); // 👉👉 text { title: 'header', ts: 12 }2. 인터페이스 확장 활용 하기
interface Korean {
name: string;
age: number;
birth: "korea";
}
interface Developer {
job: "developer";
}
interface KorandDev extends Korean, Developer {
// 타입을 선언하지 않아도 아래처럼 들어오게 된다
// name: string;
// age: number;
// birth: "korea";
// job: "developer";
}
const test0: KorandDev = {
name: "승효",
age: 27,
birth: "korea",
job: "developer",
};
console.log("👉👉 test0", test0);
//👉👉 test0 { name: '승효', age: 27, birth: 'korea', job: 'developer' }
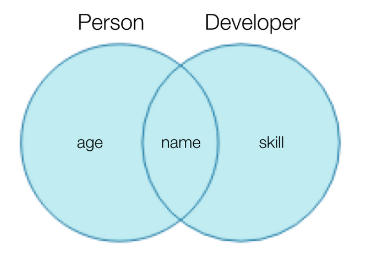
3. intersection Type: 여러 타입을 모두 만족하는 하나의 타입

// intersection type
interface Person {
name: string;
age: number;
}
interface Develop {
name: string;
skill: string;
}
type Devjob = Person & Develop;
const abcPerson: Devjob = {
name: "john",
age: 12,
skill: "html",
};
console.log("👉👉 abcPerson", abcPerson);
최종 정리
- 타입별칭과 인터페이스의 가장큰 차이점은 확장 가능 여부이다.
- type 보다는 interface로 선언해서 사용하는 것을 추천.
- 확장 방법은 [ extends 활용, 선언적 확장 ] 2가지로 분류된다.
- intersection Type 을 사용할 때 중복되는 속성이 있어도 된다.
'Typescript' 카테고리의 다른 글
| 타입스크립트 - 타입 추론(Type Inference) (0) | 2023.01.20 |
|---|---|
| 타입스크립트 - Generic (제네릭) (0) | 2023.01.19 |
| 타입스크립트 - interface (인터페이스) (0) | 2023.01.18 |
| 타입스크립트 - Type Alias (타입 별칭) (0) | 2023.01.18 |
| 타입스크립트 - Union (유니온) 타입 (0) | 2023.01.17 |




