HTML, CSS
CSS 는 '인테리어'
hyo.loui
2022. 11. 4. 22:13
'가게를 인테리어를 하려면 많은 도구들이 필요하겠지? 아니면 시중에 파는 제품을 사와도 좋고'
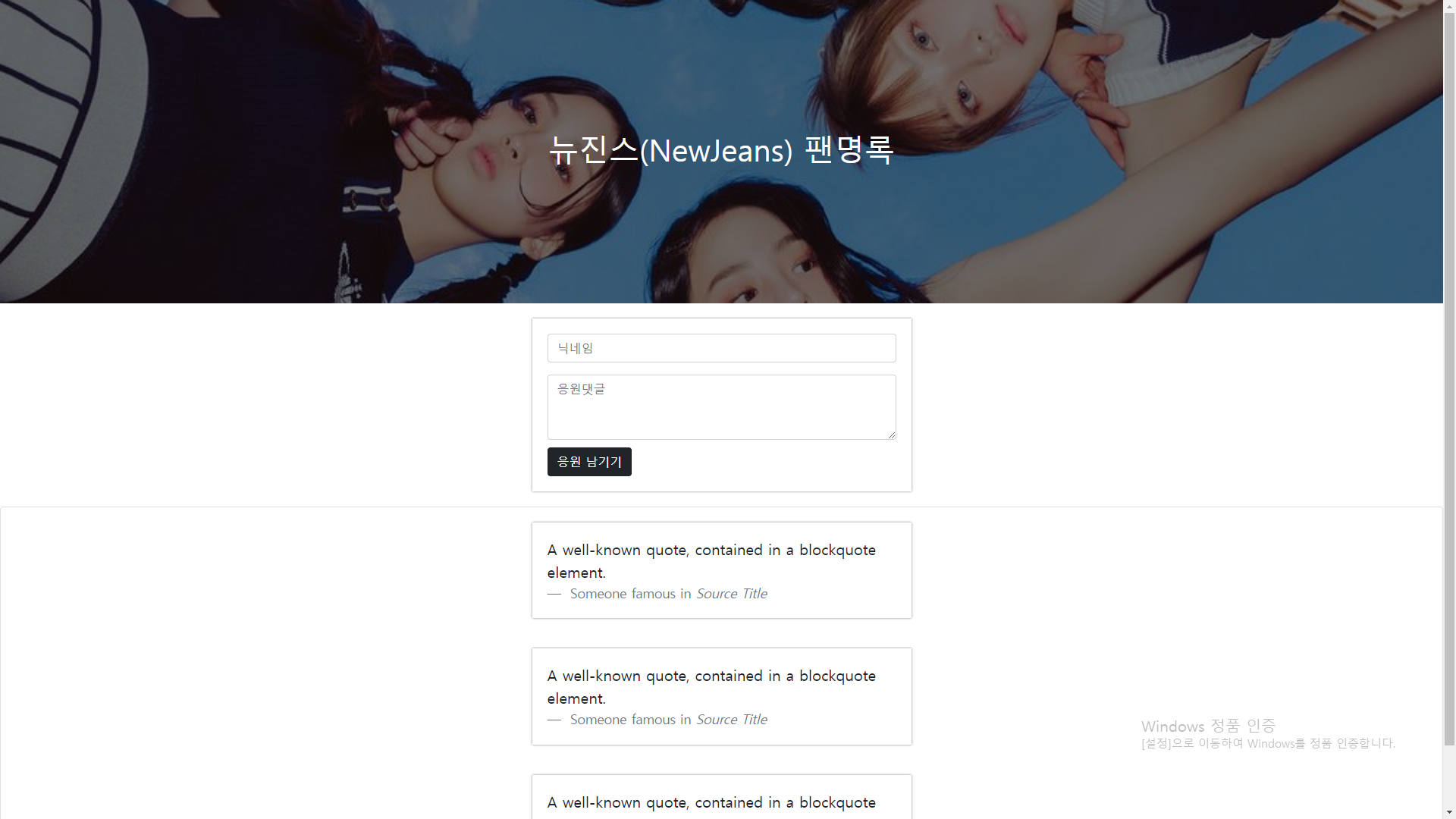
저번포스팅에 순수한 html파일만 가지고 보여드린 html에서
style 을 추가한 웹페이지 입니다!

CSS 기초
-
- HTML 부모-자식 구조 살펴보기
- 빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
- 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
- 같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

html 파일 내부에, style 태그로 id와 class 를 활용하여 element 들을 꾸며주었으나
작업중 불가피하게 길어 질 수 밖에 없습니다..
그리하여 우리는 css 파일을
<link rel="stylesheet" href="style.css">이러한 link 태그의 형태로 분리하여 편리하게 작업하는 것이죠~